본 글은 [Do it! 깡샘의 플러터&다트 프로그래밍] 의 내용을 발췌한 것입니다.
책의 모든 내용을 저자 직강으로 진행한 강의는 ssamz.com 에서 들으실 수 있습니다.
갤러리 앱에 저장된 사진이나 카메라 앱으로 찍은 사진을 친구에게 보내거나 화면에 출력하는 기능이 있습니다. image_picker*는 이런 기능을 지원하는 패키지입니다. 이미지 피커를 사용하려면 다음처럼 pubspec.yaml 파일의 dependencies 항목에 image_picker 패키지를 등록해야 합니다.
dependencies:
image_picker: ^0.8.5+3
iOS 설정하기
iOS에서 이미지 피커를 사용하려면 info.plist 파일에 다음처럼 키를 선언해야 합니다.
<key>NSCameraUsageDescription</key>
<string>NSCameraUsageDescription</string>
<key>NSMicrophoneUsageDescription</key>
<string>NSMicrophoneUsageDescription</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>NSPhotoLibraryUsageDescription</string>
갤러리와 카메라 연동하기
이미지 피커 패키지는 갤러리의 이미지 목록에서 선택한 사진을 읽는 것뿐만 아니라 카메라로 찍은 사진을 읽는 것도 지원합니다. ImagePicker 클래스의 pickImage() 함수를 호출하여 갤러리나 카메라와 연동할 수 있습니다. 갤러리와 연동할 것인지 카메라와 연동할 것인지는 pickImage() 함수의 source 매개변수에 지정하는 값에 따라 결정됩니다. source 매개변숫값을 ImageSource.gallery로 지정하면 갤러리와 연동하며, ImageSouce.camera로 지정하면 카메라와 연동합니다.
다음 코드에서는 pickImage() 함수의 source 매개변수를 ImageSouce.gallery로 지정했으므로 갤러리와 연동합니다.
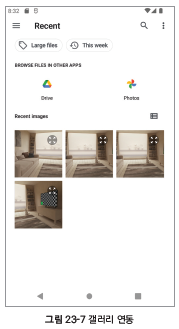
var image = await ImagePicker().pickImage(source: ImageSource.gallery);pickImage() 함수가 호출되면 다음 그림처럼 갤러리의 이미지 목록이 보이고 사용자가 이미지를 선택하면 선택한 이미지 정보를 반환합니다. 앞 코드에서 pickImage() 함수의 결괏값인 image 객체는 XFile 타입의 객체이며, 이 객체의 path 속성에 이미지 파일의 경로가 담겨 있습니다.

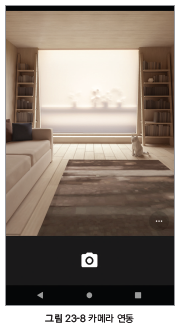
카메라와 연동하는 방법도 갤러리와 같으며 단지 pick Image() 함수의 source 매개변수를 ImageSource.camera로 지정해 주면 됩니다.
var image = await ImagePicker().pickImage(source: ImageSource.camera);
책의 모든 내용을 저자 직강으로 진행한 강의는 ssamz.com 에서 들으실 수 있습니다.
'flutter' 카테고리의 다른 글
| 플러터, 상태관리 프레임워크(Bloc, Provider, GetX) 어떤 것을 이용할 것인가? (1) | 2023.03.23 |
|---|---|
| 플러터 - FCM (0) | 2023.03.13 |
| 플러터 - BasicMessageChannel (0) | 2023.03.13 |
| 플러터 - GetX로 상태 관리하기 (0) | 2023.03.13 |
| 플러터 - Bloc Cubit (0) | 2023.03.13 |
