본 글은 [Do it! 깡샘의 플러터&다트 프로그래밍] 의 내용을 발췌한 것입니다.

책의 모든 내용을 저자 직강으로 진행한 강의는 ssamz.com 에서 들으실 수 있습니다.
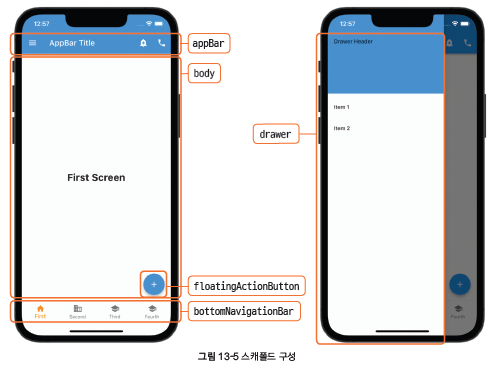
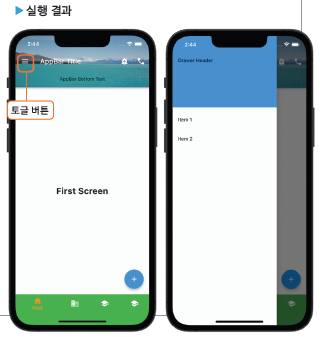
스캐폴드(Scaffold)는 앱 화면의 골격을 제공하는 위젯입니다. 앱의 화면 상단에 타이틀, 메뉴 아이콘 등을 출력하는 앱바, 화면 하단에 탭 버튼, 화면 오른쪽 아래에 둥근 버튼, 화면 왼쪽이나 오른쪽 가장자리에서 열리는 드로어 등을 포함할 수 있습니다. 이런 화면의 기본 골격을 스캐폴드 위젯으로 구성할 수 있습니다.

책의 모든 내용을 저자 직강으로 진행한 강의는 ssamz.com 에서 들으실 수 있습니다.
Scaffold는 앱의 화면을 구성하는 다음의 속성을 제공합니다. 각 속성에 위젯을 지정하면 해당 영역에 콘텐츠를 구성할 수 있습니다.
•appBar: 앱 상단 구성
•body: 앱 본문 구성
•floatingActionButton: 화면에서 떠 있는 듯한 둥근 버튼 구성
•drawer: 가로로 열리는 콘텐츠 구성
•bottomNavigationBar: 화면 하단의 버튼 구성
앱바 — appBar
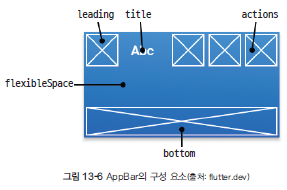
appBar는 화면 상단에 앱바를 설정하는 속성이며 여기에는 보통 AppBar 위젯을 적용합니다. AppBar 위젯에는 다음처럼 다양한 구성 요소를 설정할 수 있습니다.
•leading: 왼쪽에 출력할 위젯
•title: 타이틀 위젯
•actions: 오른쪽에 사용자 이벤트를 위한 위젯들
•bottom: 앱바 하단을 구성하기 위한 위젯
•flexibleSpace: 앱바 상단과 하단 사이의 여백을 구성하기 위한 위젯

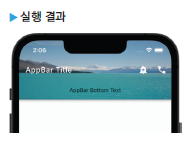
다음은 화면 상단에 앱바 영역을 구성한 예입니다. 타이틀 문자열, 하단 구성 요소, 액션 버튼 등을 추가할 수 있습니다.
Scaffold(
appBar: AppBar(
bottom: PreferredSize(
preferredSize: const Size.fromHeight(48.0),
child: Theme(
data: Theme.of(context).copyWith(accentColor: Colors.white),
child: Container(
height: 48.0,
alignment: Alignment.center,
child: Text('AppBar Bottom Text')
),
),
),
flexibleSpace: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('images/big.jpeg'),
fit: BoxFit.fill
)
),
),
title: Text('AppBar Title'),
actions: <Widget>[
IconButton(
icon: const Icon(Icons.add_alert),
onPressed: () {},
),
IconButton(
icon: const Icon(Icons.phone),
onPressed: () {},
),
]),
... (생략) ...
),
하단 내비게이션 바 — bottomNavigationBar
bottomNavigationBar는 스캐폴드 하단에 화면 전환 버튼을 설정하는 속성이며 보통은 Bottom NavigationBar 위젯으로 구성합니다. 각 버튼은 BottomNavigationBarItem 위젯으로 구성하는데, icon, label 속성으로 아이콘 이미지와 문자열을 지정합니다.
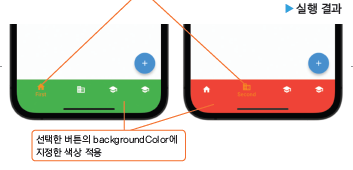
그런데 버튼에 배경색(backgroundColor)을 지정하면 해당 버튼을 선택할 때 하단 내비게이션 바의 전체 배경색이 바뀝니다. 이처럼 버튼을 선택했을 때 하단 내비게이션 바의 배경색이 바뀌게 하려면 BottomNavigationBarType 속성값을 shifting으로 지정해야 합니다. 이 속성에는 fixed나 shifting을 지정할 수 있습니다. 만약 fixed로 지정하면 하단 내비게이션 바의 색상은 고정되고 버튼을 선택해도 애니메이션이 적용되지 않습니다.
하단 내비게이션 바에 출력할 화면은 버튼을 선택했을 때 호출되는 onTap에 지정한 함수에서 조정합니다. 또한 선택한 버튼의 색상은 selectedItemColor 속성으로 지정합니다.
다음 코드에서는 하단 내비게이션 바를 버튼 4개로 구성한 예인데, 배경색을 각각 다르게 지정했습니다. 첫 번째 버튼을 선택하면 하단 내비게이션 바의 전체 배경색이 녹색이 되며, 두 번째 버튼을 선택하면 빨간색이 됩니다.
Scaffold(
... (생략) ...
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.shifting, // fixed, shifting
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'First',
backgroundColor: Colors.green
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Second',
backgroundColor: Colors.red
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'Third',
backgroundColor: Colors.purple
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'Fourth',
backgroundColor: Colors.pink
)
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
)
드로어 — drawer
drawer는 화면에 보이지 않다가 왼쪽이나 오른쪽에서 밀면 나타나는 드로어를 설정하는 속성이며, 보통은 Drawer 위젯으로 구성합니다. 드로어를 어떻게 구성할 것인지는 개발자 마음이지만 보통은 사용자에게 이벤트를 받는 항목을 나열할 목적으로 사용합니다. 그래서 드로어를 리스트 뷰로 구성합니다. 또한 필요하다면 DrawerHeader 위젯으로 리스트 뷰의 항목 윗부분을 다양하게 꾸밀 수도 있습니다.
스캐폴드에 드로어를 추가하면 AppBar 왼쪽에 자동으로 토글 버튼이 나오며 이 버튼으로 드로어가 화면에 나타나게 할 수 있습니다. 물론 토글 버튼을 누르지 않고 사용자가 화면 가장자리를 밀어서 나타나게 할 수도 있습니다.
Scaffold(
... (생략) ...
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {},
),
ListTile(
title: Text('Item 2'),
onTap: () {},
),
],
),
)
)
일반적으로 드로어는 화면의 왼쪽에서 열리는데 만약 오른쪽에서 열리게 하려면 스캐폴드의
endDrawer 속성을 이용합니다.
Scaffold(
... (생략) ...
endDrawer: Drawer(
... (생략) ...
)
)

책의 모든 내용을 저자 직강으로 진행한 강의는 ssamz.com 에서 들으실 수 있습니다.
'flutter' 카테고리의 다른 글
| 플러터 - dio (0) | 2023.03.13 |
|---|---|
| 플러터 - Navigation (0) | 2023.03.13 |
| 플러터 - ListView (0) | 2023.03.13 |
| 플러터 - TextField (0) | 2023.03.13 |
| 플러터 - Row, Column, Stack, Alignment, IndexedStack (0) | 2023.03.13 |