
본 글은 [깡쌤의 안드로이드 프로그래밍 with 자바 - 2022 - 쌤즈] 의 내용을 발췌한 것입니다.
좀더 자세한 내용은 책 혹은 인강(www.ssamz.com)을 통해 확인해 주세요.
3.3.2. ImageView
ImageView는 안드로이드에서 화면에 이미지를 출력하고자 할 때 사용하는 뷰입니다. ImageView와
관련된 중요 속성 몇 가지를 살펴보겠습니다.
src
화면에 출력할 이미지를 지정하는 속성입니다.
maxWidth와 maxHeight
화면에 출력할 이미지의 최대 크기를 지정하는 속성입니다. 리소스 이미지는 앱의 아이콘 이미지를
많이 이용하고, 이런 아이콘 이미지의 크기는 대부분 작습니다. 하지만 만약 서버에서 획득한 이미지나
스마트폰의 카메라로 찍은 이미지라면 원본 이미지의 크기가 무척 큽니다. 이처럼 큰 크기의 이미지를
출력할 때, 뷰의 크기 속성인 layout_width와 layout_height의 값을 "wrap_content"로 지정하거나
100dp처럼 수치로 지정하게 되면 안드로이드 버전에 따라 원하는 크기로 출력되지 않을 수 있습니다.
이럴 때는 뷰의 크기를 조정하는 게 아니라 이미지 자체의 출력 크기를 변경해야 하며, 이때 maxWidth
속성과 maxHeight 속성을 사용합니다. maxWidth 속성과 maxHeight 속성은 다음에 소개하는
adjustViewBounds라는 속성과 함께 사용해야 합니다.
adjustViewBounds
이미지의 크기를 변경할 때 가로세로 비율을 유지할지를 boolean 값 (true, false)으로 지정하는
속성입니다.
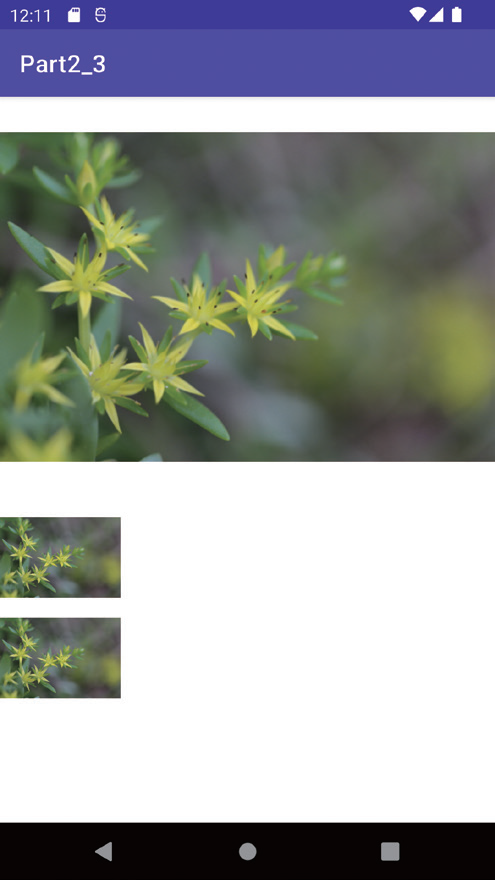
ImageView의 속성을 이용하여 같은 이미지를 3번 출력하는 코드입니다.
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sample"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/sample"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sample"
android:maxWidth="100dp"
android:maxHeight="100dp"
android:adjustViewBounds="true"/>

'Android' 카테고리의 다른 글
| [깡쌤의 안드로이드 프로그래밍 with 자바 - 2022 - 쌤즈] 정리 11 - ViewBinding (0) | 2022.05.09 |
|---|---|
| [깡쌤의 안드로이드 프로그래밍 with 자바 - 2022 - 쌤즈] 정리 10 - EditText (0) | 2022.05.09 |
| [깡쌤의 안드로이드 프로그래밍 with 자바 - 2022 - 쌤즈] 정리 8 - TextView (0) | 2022.05.09 |
| [깡쌤의 안드로이드 프로그래밍 with 자바 - 2022 - 쌤즈] 정리 7 - 뷰의 기초 속성 (0) | 2022.05.09 |
| [깡쌤의 안드로이드 프로그래밍 with 자바 - 2022 - 쌤즈] 정리 6 - 모듈 수준의 그레이들 (0) | 2022.05.09 |