본 글은 [Doit 깡샘의 안드로이드 앱 프로그래밍 with 코틀린 - 이지스퍼블리싱 (2022)] 의 내용을 발췌한 것입니다.
좀더 자세한 내용은 책 혹은 인강을 통해 확인해 주세요.
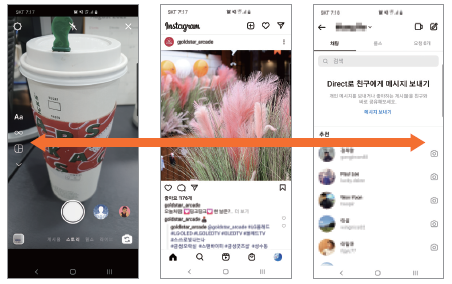
뷰 페이저ViewPager는 스와이프(손가락으로 화면을 탭하여 오른쪽이나 왼쪽으로 미는) 이벤트로 화면을 전환할 때 사용합니다. Instagram 앱을 보면 사용자가 손가락을 이용해 화면을 양옆으로 밀어 이전이나 다음 화면을 볼 수 있습니다. Instagram이 아니어도 많은 앱에서는 뷰 페이저로 만든 화면을 제공합니다.

뷰 페이저는 플랫폼 API에서 제공하지 않으므로 androidx 라이브러리를 이용해 개발해야 합니다. 그런데 개발자가 오랫동안 이용했던 viewpager와 별개로 2019년에 viewpager2를 제공하기 시작했습니다. viewpager보다 viewpager2 라이브러리의 기능이 더 많으므로 이 책에서는 뷰 페이저2를 사용해서 설명하겠습니다.
<androidx.viewpager2.widget.ViewPager2
xmlns:android=”http://schemas.android.com/apk/res/android”
android:id=”@+id/viewpager”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />뷰 페이저2는 화면을 항목으로 봅니다. 각 항목이 순서대로 나열되어 있는데 단지 한 화면에 항목 하나가 나온다는 개념입니다. 따라서 리사이클러 뷰에서 살펴봤던 어댑터를 적용해야 합니다. 뷰 페이저2에 사용할 수 있는 어댑터는 2가지인데 리사이클러 뷰에서 봤던 Recycler View.Adapter를 그대로 이용하거나 FragmentStateAdapter를 사용할 수도 있습니다.
리사이클러 뷰 어댑터 이용
RecyclerView.Adapter는 리사이클러 뷰에서 살펴봤던 내용과 차이가 없습니다. 똑같이 작성하되 단지 뷰 페이저2의 어댑터로 적용만 하면 됩니다.
class MyPagerViewHolder(val binding: ItemPagerBinding) :
RecyclerView.ViewHolder(binding.root)
class MyPagerAdapter(val datas: MutableList<String>) :
RecyclerView.Adapter<RecyclerView.ViewHolder>() {
override fun getItemCount(): Int {
return datas.size
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int):
RecyclerView.ViewHolder =
MyPagerViewHolder(ItemPagerBinding.inflate(LayoutInflater.from(
parent.context), parent, false))
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
val binding = (holder as MyPagerViewHolder).binding
// 뷰에 데이터 출력
binding.itemPagerTextView.text = datas[position]
when (position % 3) {
0 -> binding.itemPagerTextView.setBackgroundColor(Color.RED)
1 -> binding.itemPagerTextView.setBackgroundColor(Color.BLUE)
2 -> binding.itemPagerTextView.setBackgroundColor(Color.GREEN)
}
}
}화면 3개를 뷰 페이저2로 제공하는 어댑터입니다. 각 화면을 구성하는 레이아웃 XML 파일에는 텍스트 뷰가 하나 선언되었다고 가정한 것입니다. 이 어댑터를 뷰 페이저2에 적용하면 됩니다.
binding.viewpager.adapter = MyPagerAdapter(datas)
프래그먼트 어댑터 이용
RecyclerView.Adapter를 이용해 뷰 페이저2를 구현할 수도 있지만 대부분 각 항목(화면)은 복잡하게 작성됩니다. 따라서 각 항목의 내용은 보통 프래그먼트로 작성합니다. 만약 항목을 프래그먼트로 작성했으면 FragmentStateAdapter로 뷰 페이저2를 구현합니다.
class MyFragmentPagerAdapter(activity: FragmentActivity): FragmentStateAdapter(activity) {
val fragments: List<Fragment>
init {
fragments= listOf(OneFragment(), TwoFragment(), ThreeFragment())
Log.d(“kkang”, ”fragments size : ${fragments.size}”)
}
override fun getItemCount(): Int = fragments.size
override fun createFragment(position: Int): Fragment = fragments[position]
}FragmentStateAdapter를 상속받아 어댑터를 작성하며 getItemCount()와 createFragment() 함수를 재정의한 것입니다. getItemCount() 함수는 항목의 개수를 구하고 createFragment() 함수는 항목을 구성하는 프래그먼트 객체를 얻습니다. 그리고 createFragment() 함수에서 반환하는 프래그먼트 객체가 각 항목에 출력됩니다.
뷰 페이저2에서는 화면 방향도 설정할 수 있습니다. 기본으로 가로 방향이 적용되는데, 만약 화면이 세로로 나오게 하려면 orientation 속성값을 다음처럼 설정하면 됩니다.
binding.viewpager.orientation = ViewPager2.ORIENTATION_VERTICAL
'Android' 카테고리의 다른 글
| [Doit 깡샘의 안드로이드 앱 프로그래밍 with 코틀린] 정리 13 - 액티비티 화면 되돌리기 ― ActivityResultLauncher (0) | 2022.02.28 |
|---|---|
| [Doit 깡샘의 안드로이드 앱 프로그래밍 with 코틀린] 정리 12 - 탭 레이아웃 ― 탭 버튼 구성 (0) | 2022.02.28 |
| [Doit 깡샘의 안드로이드 앱 프로그래밍 with 코틀린] 정리 10 - 진동 알림 (0) | 2022.02.28 |
| [Doit 깡샘의 안드로이드 앱 프로그래밍 with 코틀린] 정리 9 - 화면 정보 가져오기 (0) | 2022.02.28 |
| [Doit 깡샘의 안드로이드 앱 프로그래밍 with 코틀린] 정리 8 - 터치와 키 이벤트 (0) | 2022.02.28 |
